
Modularización del Standard Effect

La última versión de Evergine se introdujo un avance significativo en la arquitectura de shaders mediante el nuevo recurso Library Effect. Diseñado específicamente para mejorar la legibilidad del código y facilitar una reutilización extensa en múltiples proyectos, este novedoso recurso aborda desafíos frecuentes en el desarrollo de shaders, como patrones redundantes y funciones de utilidad repetitivas.
Dentro de Evergine, el shader principal se conoce como Standard effect. Por defecto, este versátil shader se utiliza siempre que se carga un modelo 3D en una escena Evergine. Diseñado para admitir múltiples configuraciones, el Standard effect funciona como un «Uber Shader», ofreciendo más de 18 millones de combinaciones posibles para crear diversos efectos en materiales. Históricamente, este shader tenía una estructura monolítica, con más de 2 mil líneas de código, lo que generaba una gran complejidad en mantenimiento y personalización.
Para resolver estos desafíos, el equipo de Evergine emprendió una importante iniciativa de reestructuración, segmentando el Standard effect en bibliotecas modulares. Esta modularización mejora considerablemente la facilidad de mantenimiento, claridad y facilidad de reutilización. El Standard effect modularizado se ha dividido ahora las siguientes bibliotecas:
- Structures: Define estructuras esenciales usadas en todo el Standard effect (por ejemplo, LightProperties).
- Common: Contiene directivas comunes del motor y métodos utilitarios frecuentemente utilizados (por ejemplo, conversiones gamma-lineal).
- Material: Incluye métodos esenciales para la generación de materiales basados en renderizado físicamente correcto (PBR).
- Lighting: Contiene métodos completos para calcular diversos modelos de iluminación (luces direccionales, puntuales, focales y de área).
- Shadow: Proporciona métodos específicos para calcular contribuciones de sombras desde diferentes fuentes de luz.
El nuevo Standard effect ahora referencia directamente estas bibliotecas individuales, simplificando significativamente el código del shader y promoviendo prácticas de desarrollo eficientes.
Un aspecto fundamental de esta modularización es que es transparente desde la perspectiva del usuario. Los desarrolladores pueden seguir utilizando el Standard effect sin cambios funcionales aparentes en sus proyectos existentes. Sin embargo, la estructura modular recientemente organizada permite a los desarrolladores crear fácilmente shaders personalizados que aprovechan estas bibliotecas estandarizadas, asegurando una integración sencilla con los sofisticados sistemas de iluminación y sombras de Evergine.
Además, para seguir potenciando a los desarrolladores, el equipo de Evergine ha desarrollado una biblioteca adicional especializada en modelos de iluminación. Esta biblioteca complementaria incluye algoritmos de iluminación ampliamente reconocidos, diseñada explícitamente para facilitar la integración de shaders personalizados en entornos de iluminación complejos. Debido a que la biblioteca original de iluminación en el Standard effect requiere manejar numerosos parámetros, esta biblioteca dedicada proporciona caminos de integración más sencillos y estrategias de implementación más claras.
Actualmente, los modelos de iluminación disponibles en esta biblioteca complementaria son:
- Phong
- Blinn-Phong
- Cook-Torrance
- Oren-Nayar
Todas estas bibliotecas, incluida la nueva biblioteca de modelos de iluminación, están convenientemente incorporadas en el paquete principal Evergine.Core, disponible en cada proyecto estándar de Evergine.
Crea Shaders personalizados con soporte de iluminación y sombras
Con las nuevas bibliotecas modulares de shaders, desarrollar shaders personalizados que incorporen iluminación y sombras avanzadas es significativamente más sencillo. Para crear un shader personalizado con estas características, sigue los siguientes pasos:
Incluir librerías esenciales
Integra las bibliotecas Lighting Models y Shadow en tu shader.

Agrega los recursos necesarios para sombras e iluminación
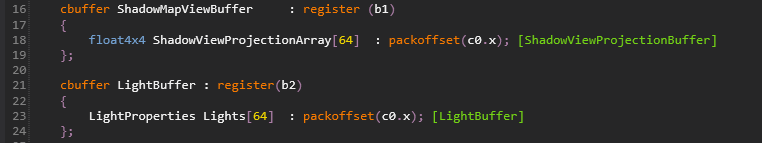
Añade los recursos necesarios al comienzo de tu shader en el Resource layout:

Implementa una pasada de ShadowMap
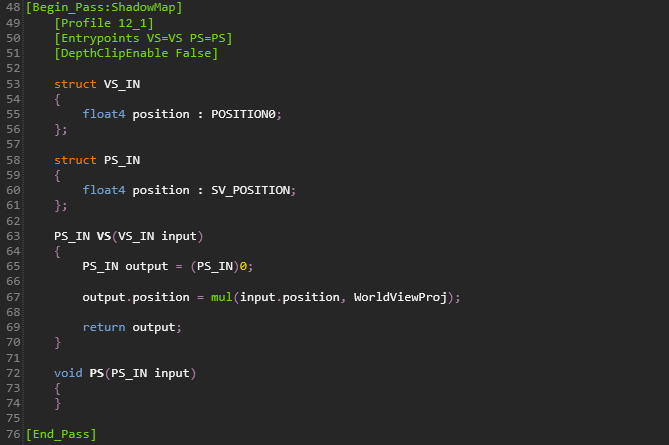
Incluye un paso dedicado para renderizar la geometría en la textura del mapa de sombras:

Define las estructuras Surface y Pixel
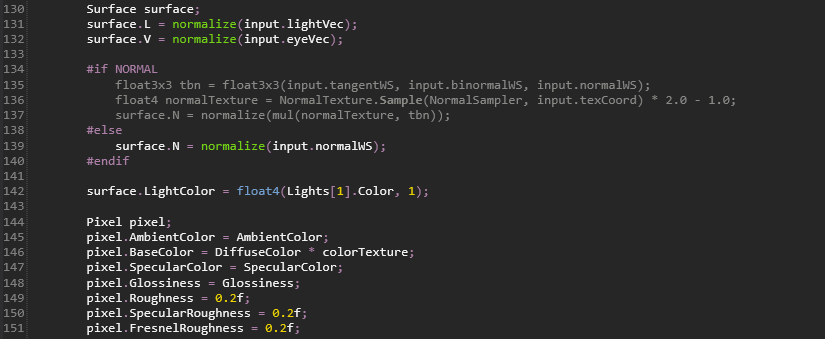
Completa las estructuras Surface y Pixel usando los métodos proporcionados por la biblioteca de sombras:

Seleciona y aplica el modelo de iluminación
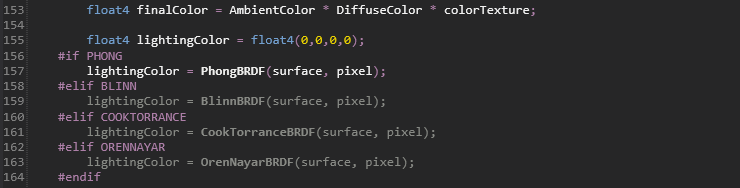
Elige entre los modelos de iluminación disponibles para calcular el color final:

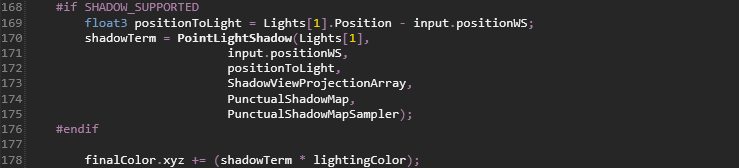
Calcula el Shadow Terms
Aplica los cálculos de sombras utilizando la biblioteca Shadow:

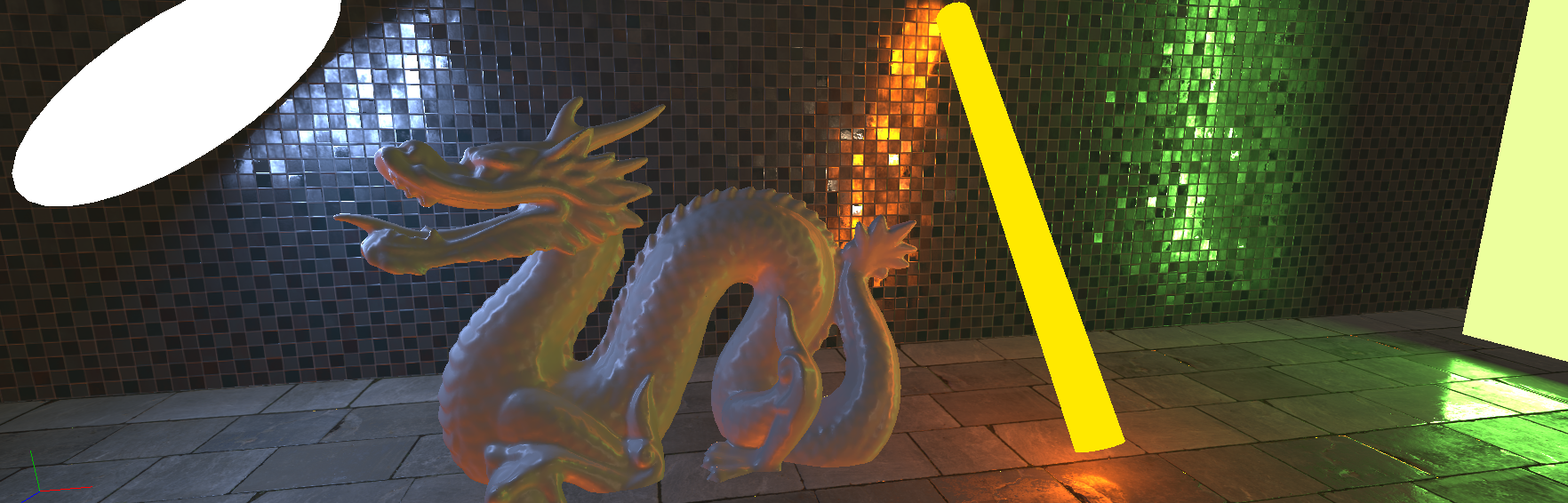
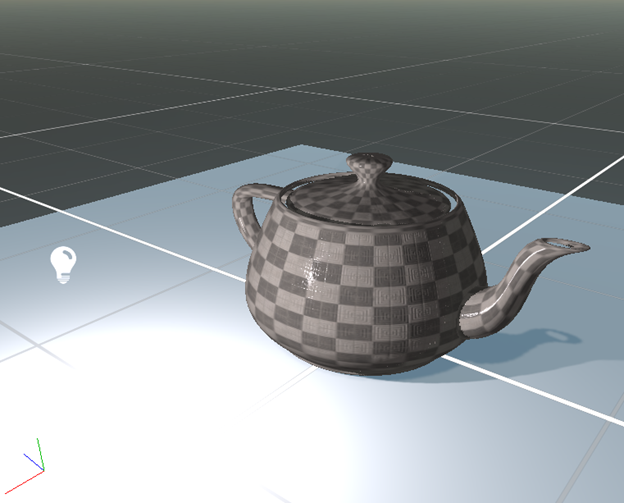
A continuación, se muestra un ejemplo que ilustra el resultado final:

Puedes revisar la implementación completa del shader personalizado [aquí].
El equipo de Evergine valora enormemente tus comentarios sobre el nuevo sistema modular de shaders y espera con entusiasmo descubrir los shaders creativos e innovadores que desarrollarás con estas nuevas capacidades.