
Soporte experimental a WebGPU Native

En la última versión de Evergine, estamos encantados de anunciar la integración experimental de WebGPU. Esta innovadora API está diseñada para ofrecer un rendimiento superior y características más avanzadas que su predecesora, WebGL.
¿Qué es WebGPU?
WebGPU es una API gráfica moderna que proporciona a los desarrolladores acceso de bajo nivel a la GPU, lo que permite técnicas avanzadas de renderizado y capacidades computacionales.

A diferencia de WebGL, que está basado en OpenGL (una API deprecada en favor de alternativas más eficientes como Vulkan y Metal), WebGPU aborda las limitaciones de las API tradicionales al ofrecer una interfaz más eficiente y optimizada para la programación gráfica.
Una de las principales ventajas de WebGPU sobre WebGL es su soporte para Compute Shaders. Esta capacidad mejora el rendimiento en aplicaciones con altas demandas gráficas y abre nuevas posibilidades para la creación de efectos visuales complejos y simulaciones. WebGPU está diseñado con paradigmas de programación modernos, permitiendo a los desarrolladores escribir código que no solo es eficiente, sino también mantenible.
Ventajas de WebGPU sobre WebGL
WebGPU ofrece varias ventajas destacables, lo que lo convierte en un avance significativo en la programación gráfica:
- Acceso de bajo nivel a la GPU: WebGPU proporciona a los desarrolladores un control más detallado sobre los recursos de la GPU, lo que permite tareas de renderizado y cálculos más eficientes.
- Soporte para Compute Shaders: A diferencia de WebGL, WebGPU admite Compute Shaders, lo que permite realizar cálculos y efectos más complejos directamente en la GPU.
- Mejor rendimiento: Con una arquitectura más eficiente, WebGPU puede aprovechar las capacidades del hardware moderno, lo que resulta en un renderizado y procesamiento más rápido.
¿Qué es WebGPU Native?
WebGPU Native es una versión de la API WebGPU diseñada para crear aplicaciones en plataformas de Desktop y móvil. Esta integración es un paso importante para mejorar las capacidades gráficas en Evergine. Al comenzar con el soporte para escritorio, estamos sentando las bases para una futura expansión al entorno web.
Esta integración representa nuestro primer paso hacia la expansión al soporte Web en el futuro. Al desarrollar en escritorio, proporcionamos a los desarrolladores un entorno de depuración más sencillo y la capacidad de explorar las capacidades de WebGPU en un entorno controlado.
Integración con Evergine
WebGPU.NET, Binding de C# para WebGPU
WebGPU.NET es nuestro binding de C#, desarrollado específicamente para integrar WebGPU en Evergine. Este binding es público, lo que permite a los desarrolladores utilizar fácilmente el poder de WebGPU.
Traducción de shaders de HLSL a WGSL con Naga
Para mantener la coherencia en el desarrollo de shaders, estamos implementando una capa de traducción de HLSL a WGSL utilizando Naga. Esta biblioteca utiliza SPIR-V como entrada para compilar shaders en WGSL, que es un nuevo lenguaje diseñado específicamente para WebGPU. Este enfoque asegura que HLSL siga siendo el lenguaje principal para el desarrollo de shaders dentro de Evergine, mientras que la traducción se realiza de manera transparente para los usuarios.
Fase experimental actual
En esta etapa, nuestra integración aún está en modo experimental. Sin embargo, ya admite características esenciales como renderizado de mallas y materiales estándar, skinning, morphing y tareas básicas de cómputo. Estas capacidades permiten a los desarrolladores crear aplicaciones dinámicas y visualmente atractivas que aprovechan todo el poder de las GPU modernas.
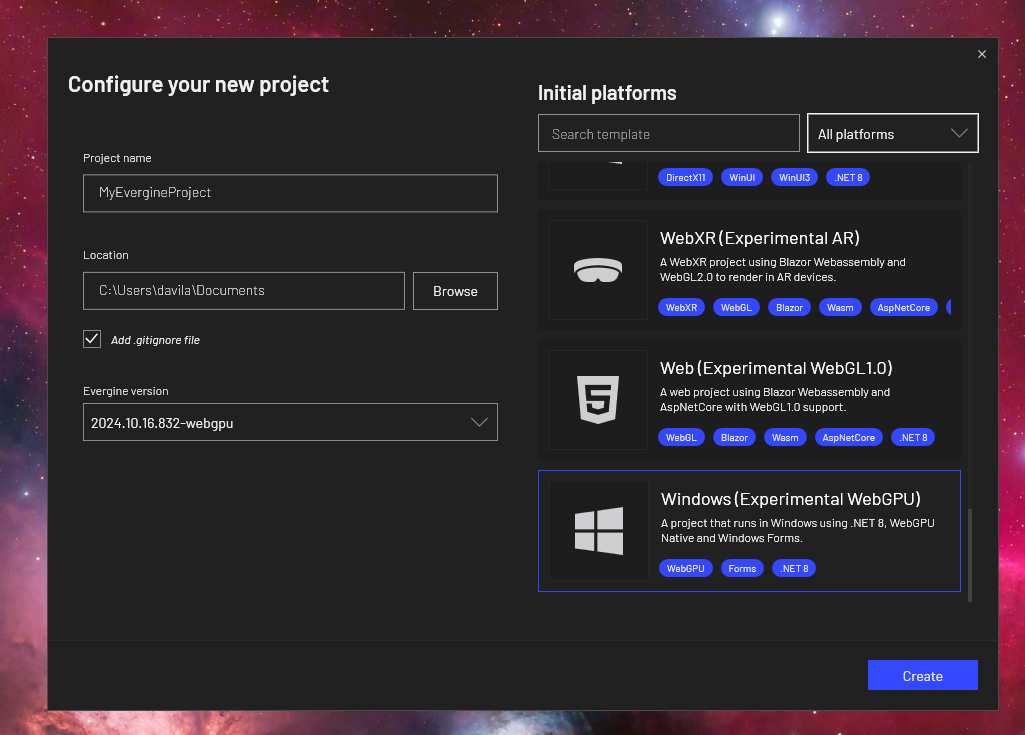
Comienza a usar la plantilla experimental de WebGPU
Para comenzar a usar la integración experimental de WebGPU, puedes crear un nuevo proyecto vanilla en Evergine y agregar un perfil de WebGPU como de costumbre.

Conclusión: El futuro de la integración de WebGPU
Mirando hacia adelante, nuestro objetivo es integrar completamente WebGPU en entornos web utilizando WASM y Emscripten, ampliando el alcance de las aplicaciones de Evergine. Los desarrollos futuros incluirán un mayor soporte para capacidades existentes del motor, como una mejor integración de Compute Shaders, PostProcessing, sistemas de partículas y mejoras en la estabilidad general.
A medida que continuamos innovando y mejorando nuestras ofertas, invitamos a los desarrolladores a explorar esta nueva e interesante integración y a proporcionar comentarios sobre sus experiencias.
Nuestra intención a medio plazo es deprecar la integración de OpenGL/WebGL en Evergine conforme los navegadores y el mercado estandaricen WebGPU.