
Nueva característica de fuentes y texto

En esta versión, Evergine incluye soporte para fuentes y textos sin necesidad de librerías externas. En el pasado, era necesario utilizar librerías como NoesisGUI o ImGui para dibujar texto en un proyecto Evergine; ahora, no es necesario, porque esta nueva característica se ha añadido a las librerías de Evergine y a Evergine Studio.
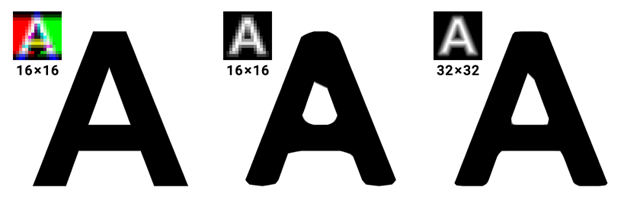
Evergine utiliza Multi-Channel Distance field para generar un sprintfont atlas prerrenderizado a partir del archivo de fuentes original. Un sprintfont se almacena normalmente en la memoria de la textura y se utiliza para dibujar el texto en contextos de renderizado en tiempo real. El principal problema con el sprite atlas tradicional es que los glifos se prerrenderizan en una resolución precisa, por lo que, si se utiliza este Sprite atlas para renderizar un texto muy grande o si la cámara está cerca del texto, es posible detectar pérdidas de resolución y el aliasing en el texto. El Multi-Channel Distance Field permite renderizar los glifos de la fuente minimizando la pérdida de resolución con diferentes tamaños de fuente, incluso cuando la cámara está cerca del texto.
Multi-Channel Distance Field es una mejora de la popular técnica Distance Field creada por Valve. Esta mejora fue creada por Viktor Chlumsky; puedes saber más sobre ella leyendo su paper.

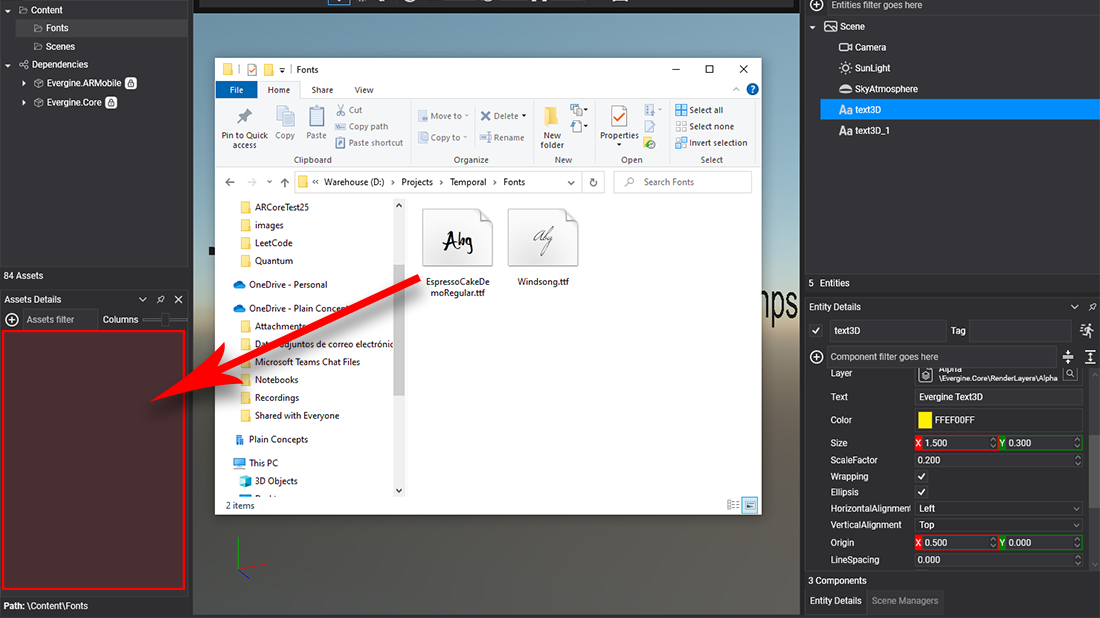
Evergine permite incluir archivos de fuentes TrueType (.ttf) y OpenType (.otf). Arrastrando estos archivos a Evergine Studio se creará automáticamente un nuevo asset de fuente.

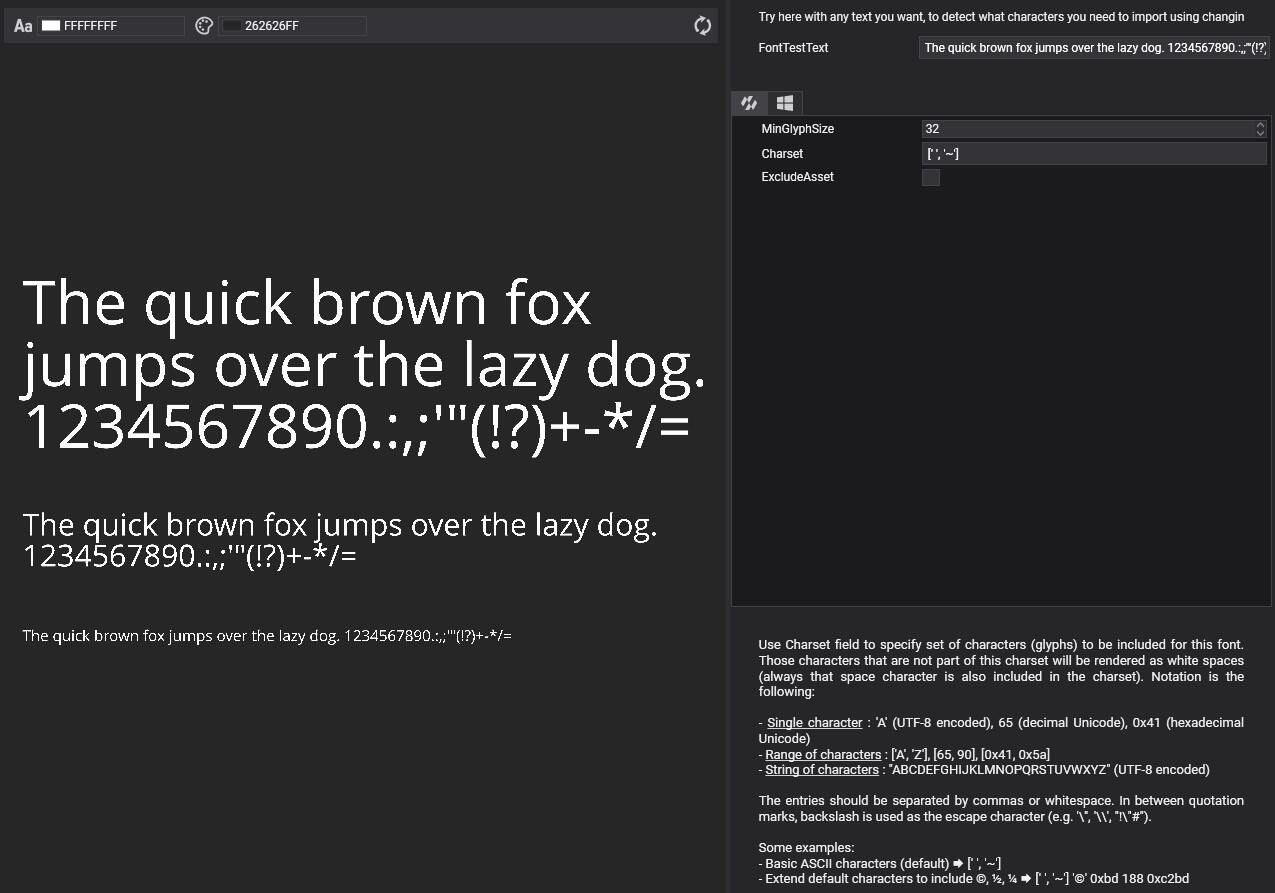
Se ha añadido un nuevo editor de fuentes a Evergine Studio, por lo que al hacer doble clic en un asset de fuente se mostrará el nuevo editor. Este incluye una forma rápida de probar cómo se renderizará un texto con una fuente en particular, y se puede modificar el conjunto de caracteres utilizado para el alta de fuente generado, incluyendo caracteres especiales adicionales al conjunto de caracteres por defecto.

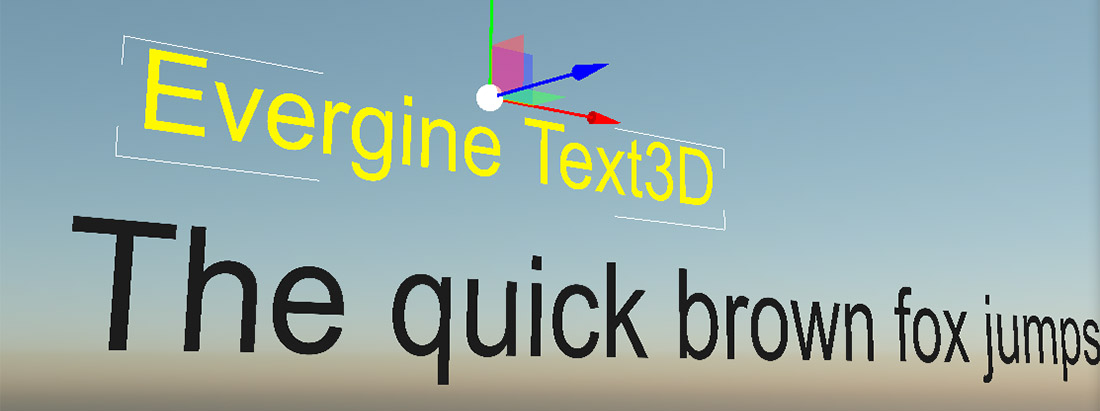
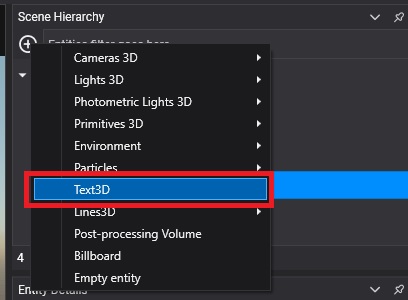
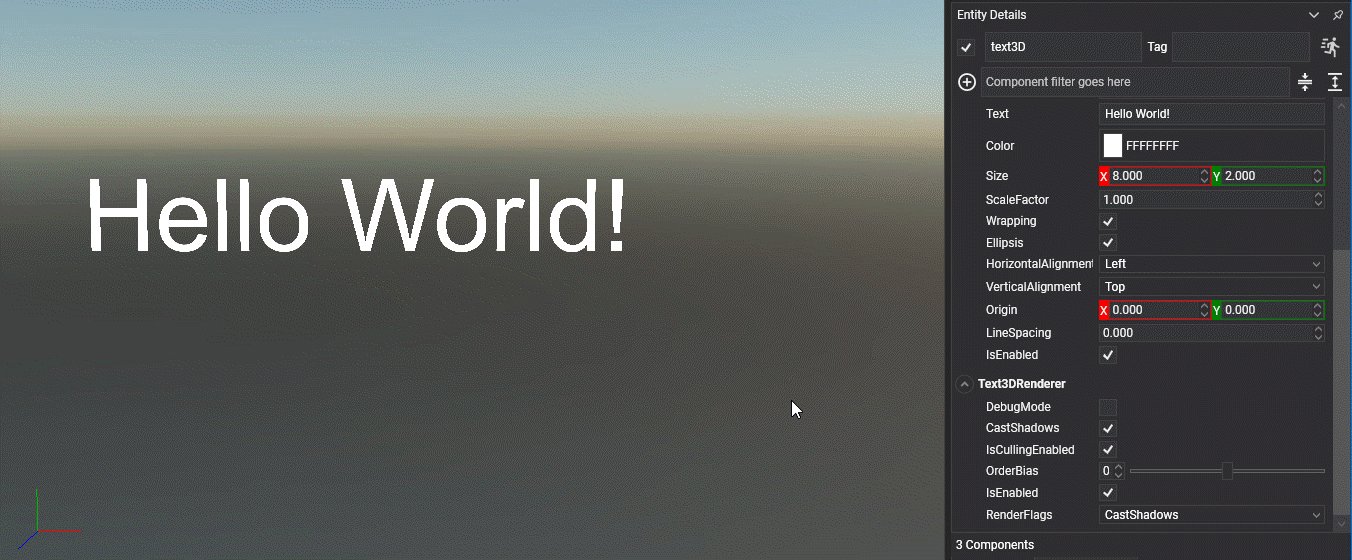
Para añadir un texto a tu scene de Evergine, se ha añadido un nuevo menú en Evergine Studio que crea una entidad usando los nuevos componentes de texto: Text3DMesh y Text3DRenderer.

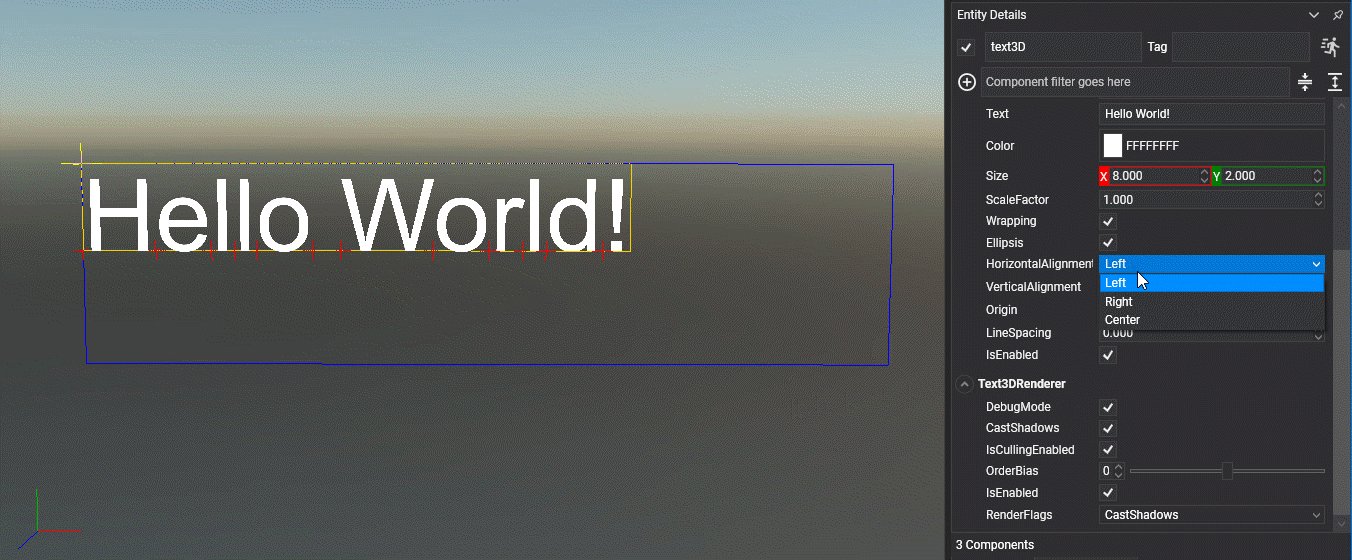
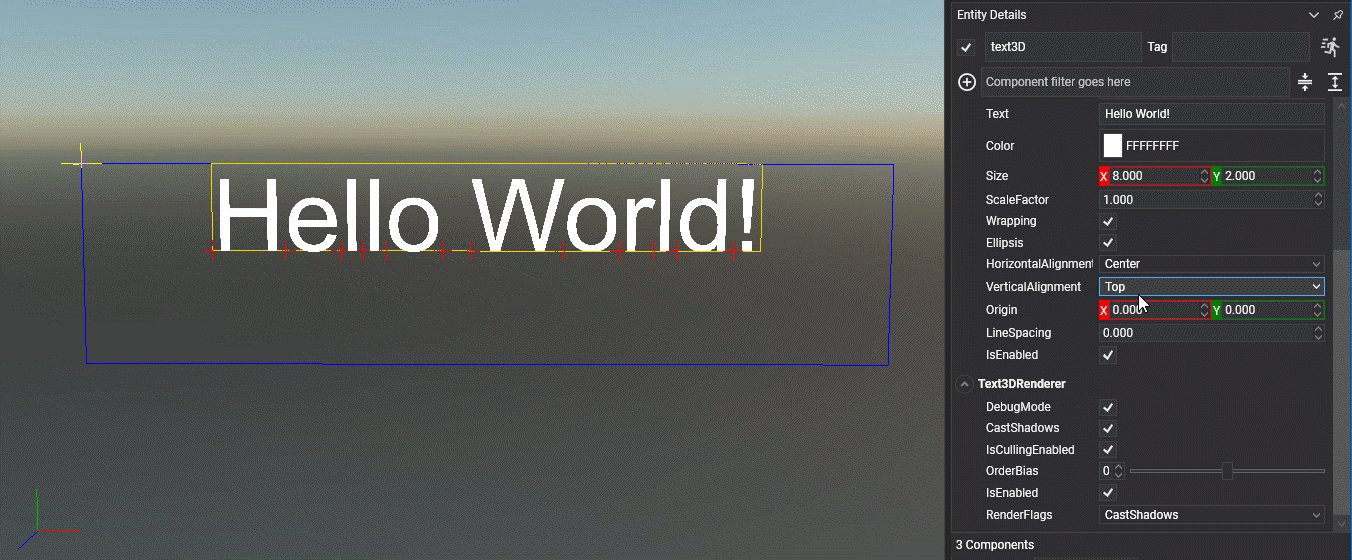
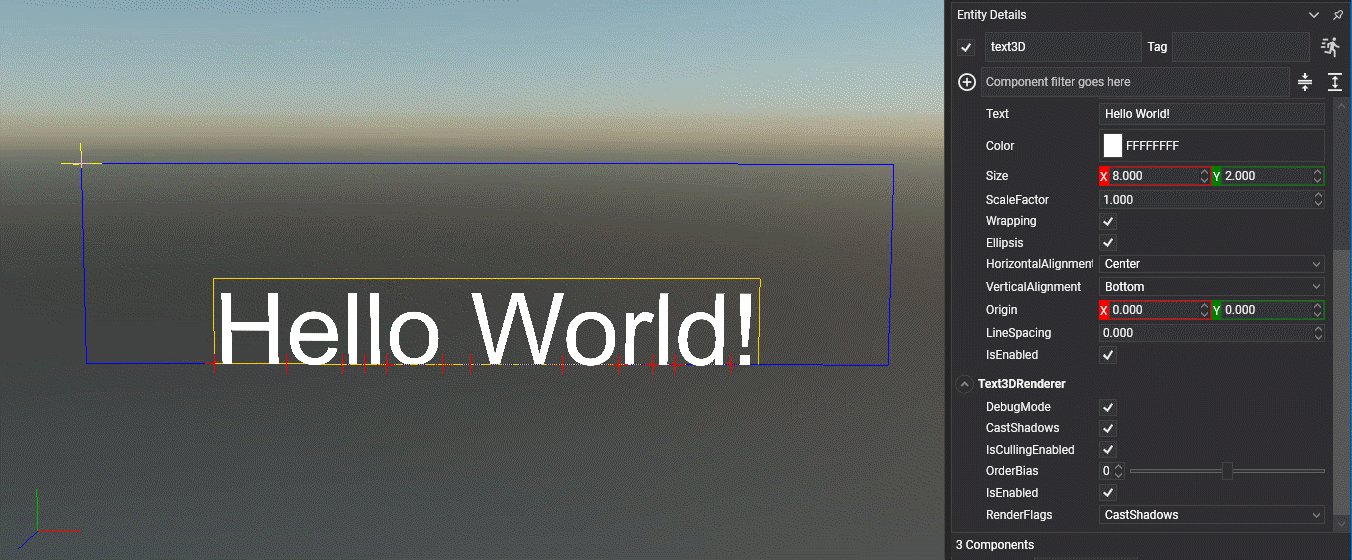
El componente Text3DRenderer incluye un modo debug que permite entender mejor la configuración del texto: la alineación, el wrapping, el origen…

Para saber más sobre cómo utilizar esta nueva característica, puedes visitar la nueva sección de documentación de fuentes y textos.


