
New Font and Text feature

In this release, Evergine includes support for fonts and texts without any external libraries. In the past, you needed to use libraries such as NoesisGUI or ImGui to draw text in an Evergine project, this is not necessary now because this new feature has been added to the Evergine libraries and Evergine Studio.
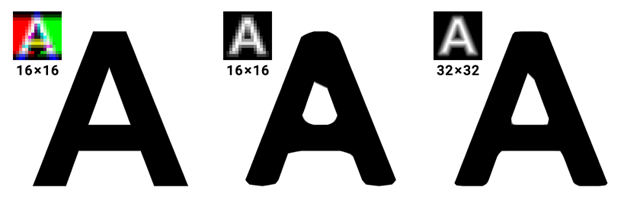
Evergine uses the multi-channel signed distance field technique to generate a prerender sprite font atlas from the original font file. A font atlas is typically stored in texture memory and used to draw text in real-time rendering contexts. The main issue with traditional sprite atlas is that the glyphs are prerendered in a specified resolution, so if you use this sprite atlas to render bigger text or the camera is close to the text, it is possible to detect a loss of resolution and aliasing on the text. Multi-channel signed distance field allows rendering font glyphs minimizing loss of resolution with different font sizes and even when the camera is close to the text.
The Multi-channel signed distance field is an improved technique based on the famous distance field technique created by Valve. This improved technique was created by Viktor Chlumsky. You can find more information about it by reading his paper.

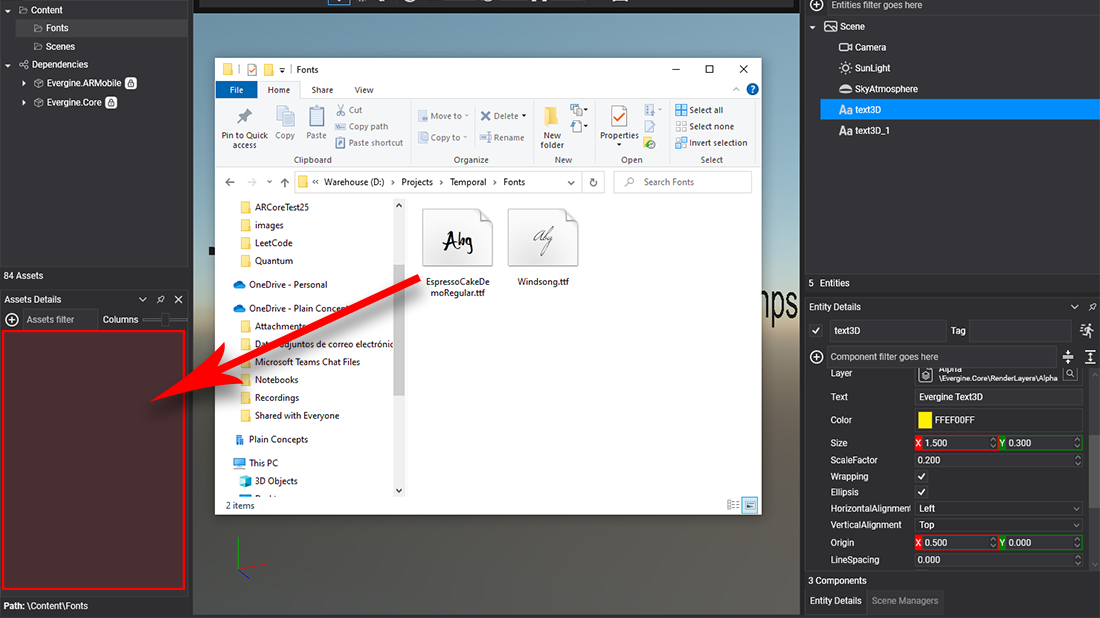
Evergine allows to include TrueType fonts (.ttf) or OpenType font (.otf) files. Dragging these files to the Evergine Studio will create a new font asset automatically.

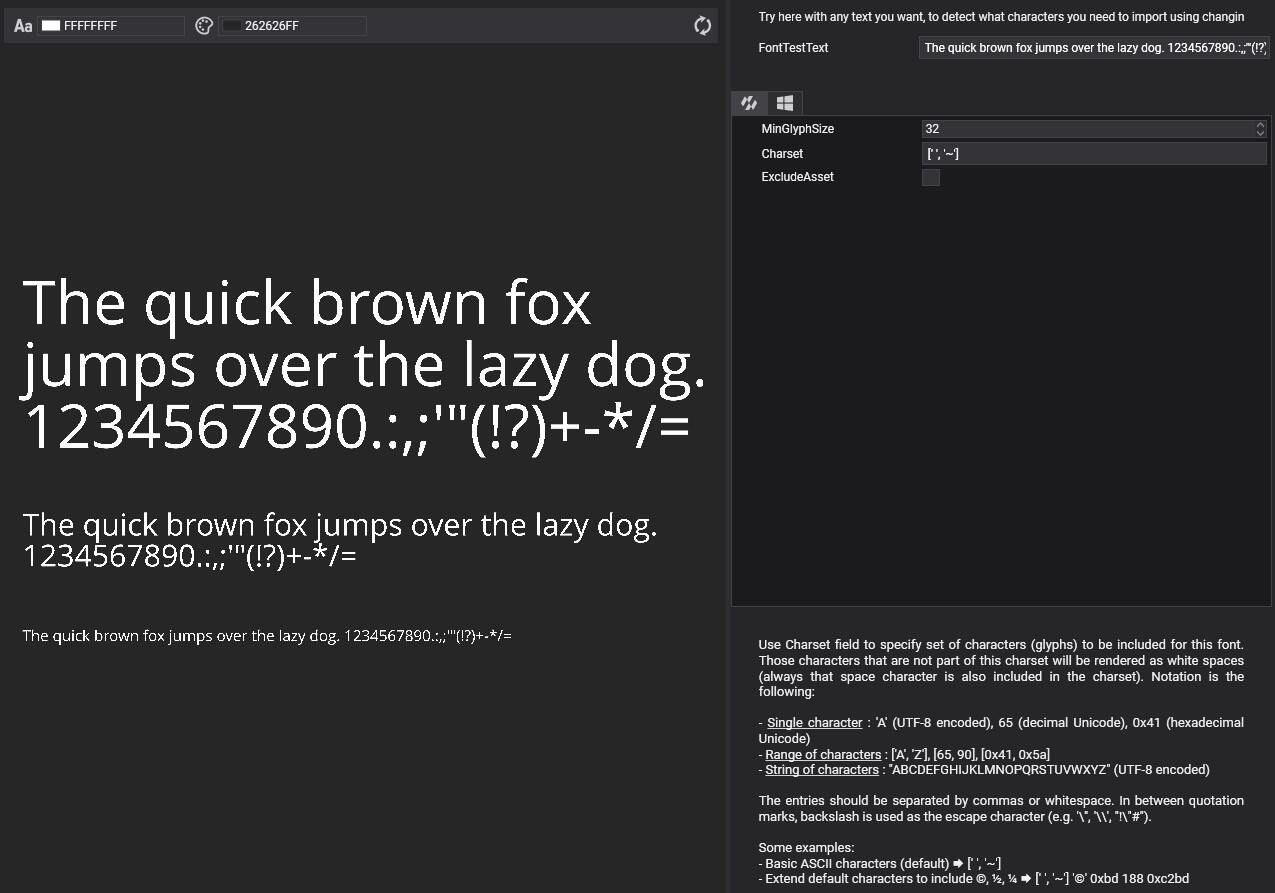
A new Font Editor has been added to the Evergine Studio, which will be opened by double-clicking on a font asset. This new editor includes a quick way to test how a text will be rendered with a particular font, and you can modify the charset used for the generated sprite font altas, including additional special characters to the default charset.

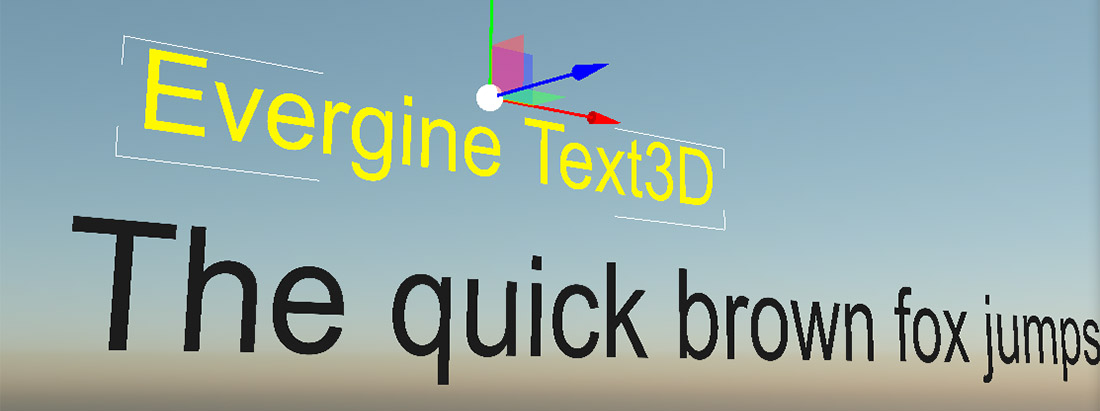
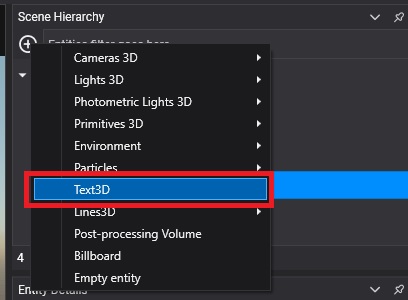
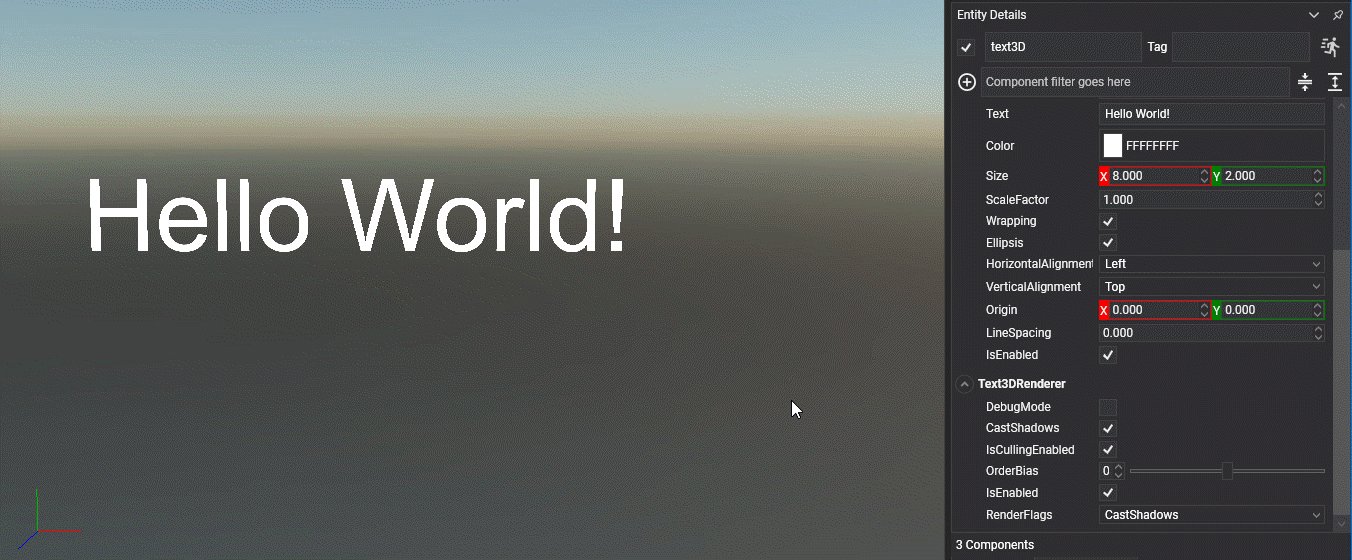
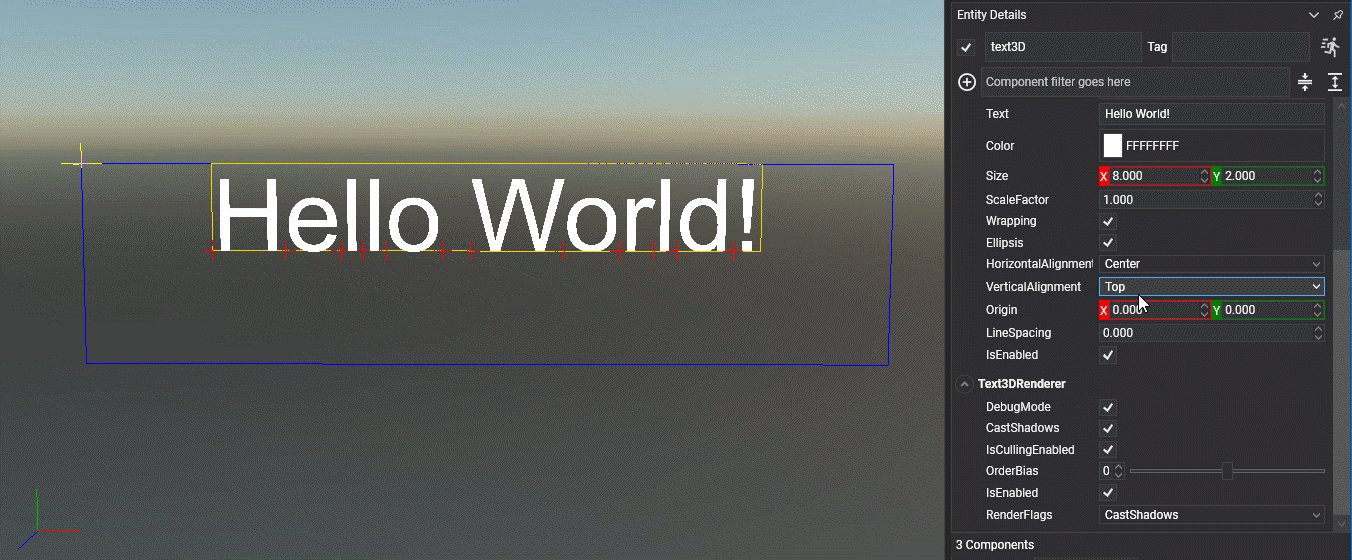
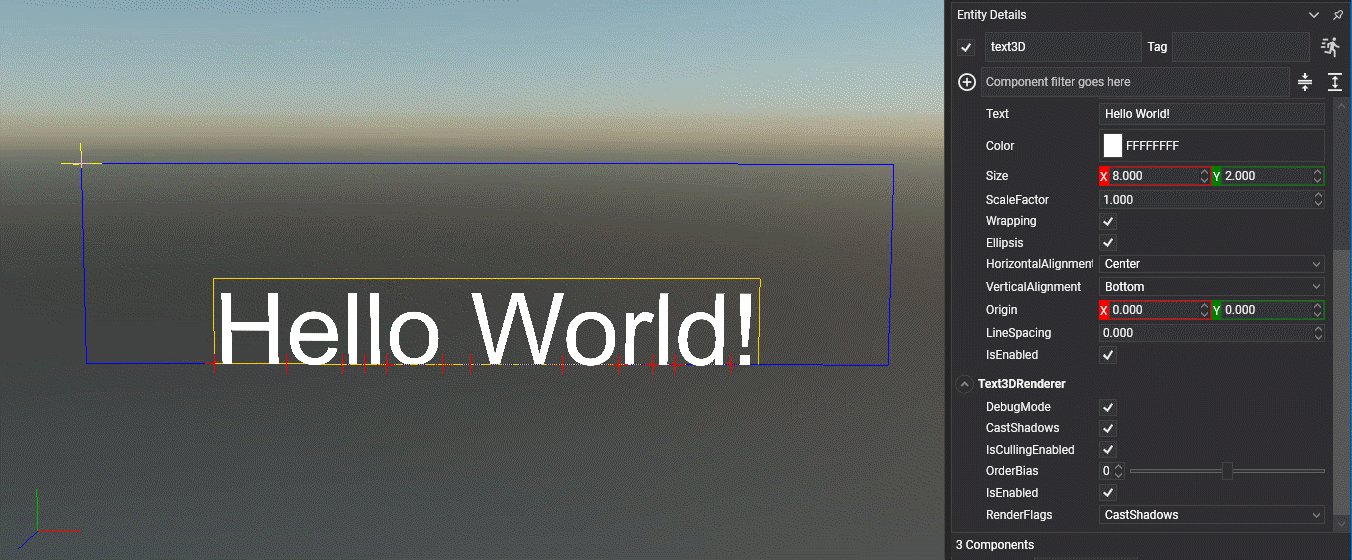
To ease the task of adding a text to your Evergine scene, a new menu has been added to create an entity with the new text components: Text3DMesh and Text3DRenderer.

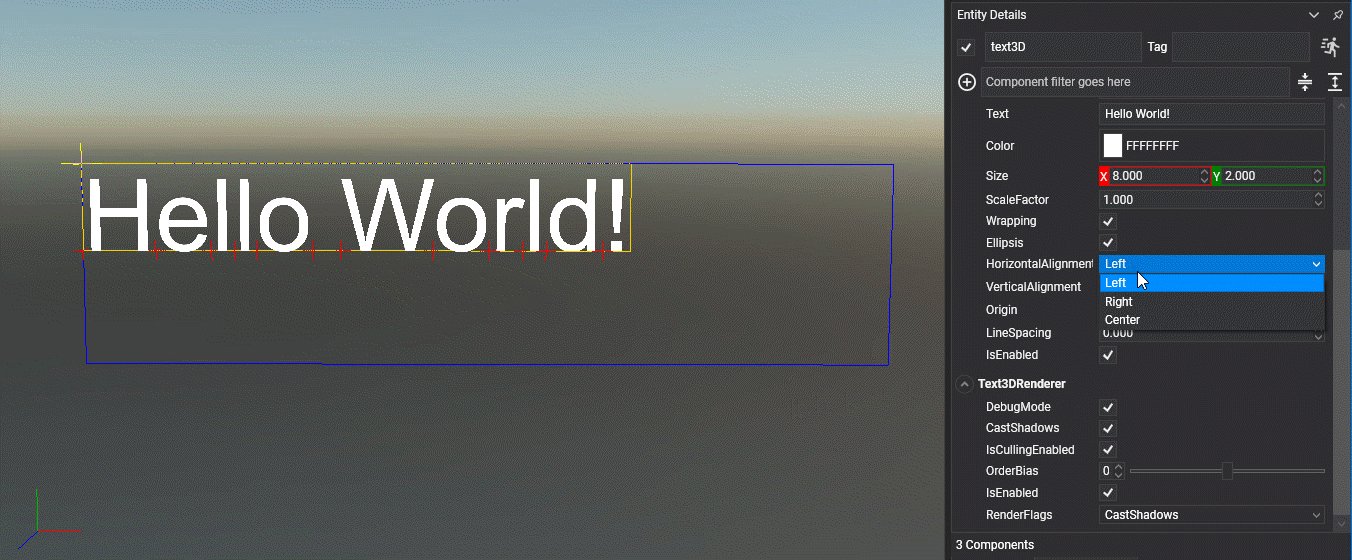
The Text3DRenderer component includes a debug mode that allows you to better understand text configuration such as text alignment, wrapping, origin …

To know more about how to use this new feature, you can visit the new Fonts and Texts documentation section.


