
Experimental WebGPU Native support

In the latest version of Evergine, we are excited to announce the experimental integration of WebGPU. This groundbreaking API is designed to provide higher performance and more advanced features than its predecessor, WebGL.
What is WebGPU?
WebGPU is a modern graphics API that provides developers with low-level access to the GPU, enabling advanced rendering techniques and computational capabilities.

Unlike WebGL, which is based on OpenGL (an API that is now deprecated in favor of more efficient alternatives such as Vulkan and Metal) WebGPU addresses the limitations of traditional APIs by offering a more streamlined and efficient interface for graphics programming.
One of the key advantages of WebGPU over WebGL is its support for Compute Shaders. This capability enhances performance in graphics-heavy applications and opens new possibilities for creating complex visual effects and simulations. WebGPU is designed with modern programming paradigms in mind, enabling developers to write code that is not only performant but also maintainable.
Advantages of WebGPU Over WebGL
WebGPU offers several notable advantages, making it a significant step forward in graphics programming:
- Lower-level access to the GPU: WebGPU provides developers with finer control over GPU resources, enabling more efficient rendering and computing tasks.
- Support for Compute Shaders: Unlike WebGL, WebGPU supports compute shaders, allowing for more complex computations and effects directly on the GPU.
- Better performance: With a more efficient architecture, WebGPU can leverage modern hardware capabilities, resulting in faster rendering and processing.
What is WebGPU Native?
WebGPU Native is a version of the WebGPU API designed for building applications on Desktop and mobile platforms. This integration is an important step for enhancing graphics capabilities in Evergine. By starting with support for Desktop, we’re laying the groundwork for future expansion to the Web.
This integration represents our first step toward expanding support to the Web in the future. By developing on Desktop, we provide developers with a more straightforward debugging environment and the ability to explore the capabilities of WebGPU in a controlled setting.
Integration with Evergine
WebGPU.NET, Binding de C# for WebGPU
WebGPU.NET is our C# binding, developed specifically to integrate WebGPU into Evergine. This binding is public, enabling developers to utilize the power of WebGPU easily.
HLSL to WGSL Shader Translation with Naga
To maintain consistency in shader development, we are implementing a translation layer from HLSL to WGSL using Naga. This library utilizes SPIR-V as input to compile shaders into WGSL, which is a new language specifically designed for WebGPU. This approach ensures that HLSL remains the primary language for shader development within Evergine while making the translation transparent to users.
Current Experimental Phase
At this stage, our integration is still in experimental mode. However, it already supports essential features such as standard meshes and material rendering, skinning, morphing, and basic compute tasks. These capabilities empower developers to create dynamic and visually appealing applications that can leverage the full power of modern GPUs.
Start using WebGPU experimental template
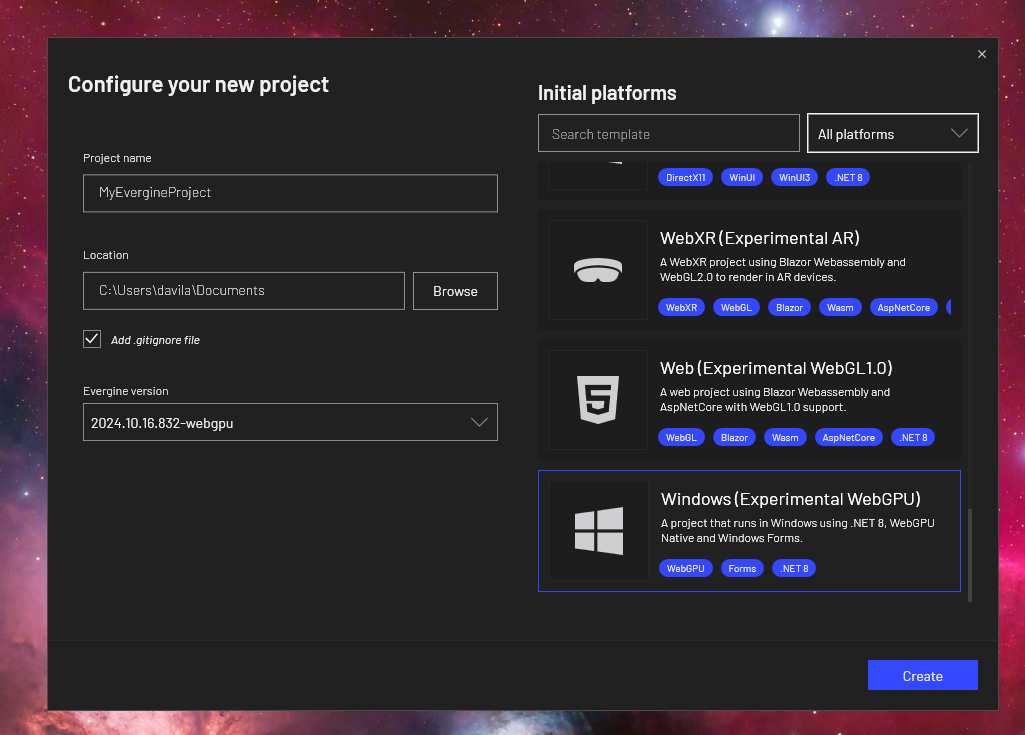
To get started with the experimental WebGPU integration, you can create a new vanilla project in Evergine and add a WebGPU profile by as usual:

Conclusion: The Future of WebGPU Integration
Looking ahead, we aim to fully integrate WebGPU into web environments using WASM and Emscripten, enhancing the reach of Evergine applications. Future developments will include further support for existing engine capabilities, such as better integration of compute shaders, PostProcessing, particle systems, and overall stability improvements.
As we continue to innovate and enhance our offerings, we invite developers to explore this exciting new integration and provide feedback on their experiences.
Our medium-term intention is to the Evergine integration of OpenGL/WebGL as browsers and the market standar deprecate dize WebGPU.