
Introducing the Evergine React Template
Evergine, the powerful rendering engine for the industry, has just released a new React template that promises to simplify the development of modern 3D applications on web. In this article, we’ll dive deeper into how you can use the new template and the architecture behind it.
Getting Started with Evergine React
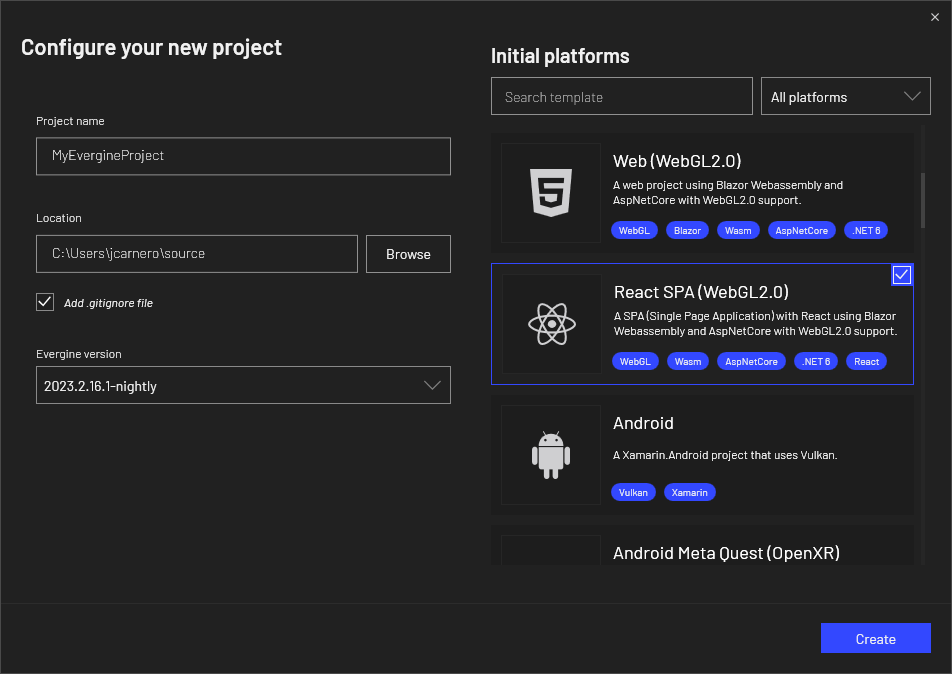
Getting started with the Evergine React template is simple. When creating a new project, make sure to select the React SPA template, provide a project name and location, and you’re ready to go!

Seamless Collaboration with the Evergine React Template
The Evergine React template is designed with a clear focus on enabling multiple development teams to collaborate seamlessly. The template follows React standards and includes a new NPM package for Evergine, which makes it easy to upgrade to future versions of the engine, ensuring that your web UI stays up-to-date with the latest rendering technology.
Once you create a new project with the Evergine React template, the team in charge of 3D rendering can start building the scene using the same tools and workflows available in other platforms such as
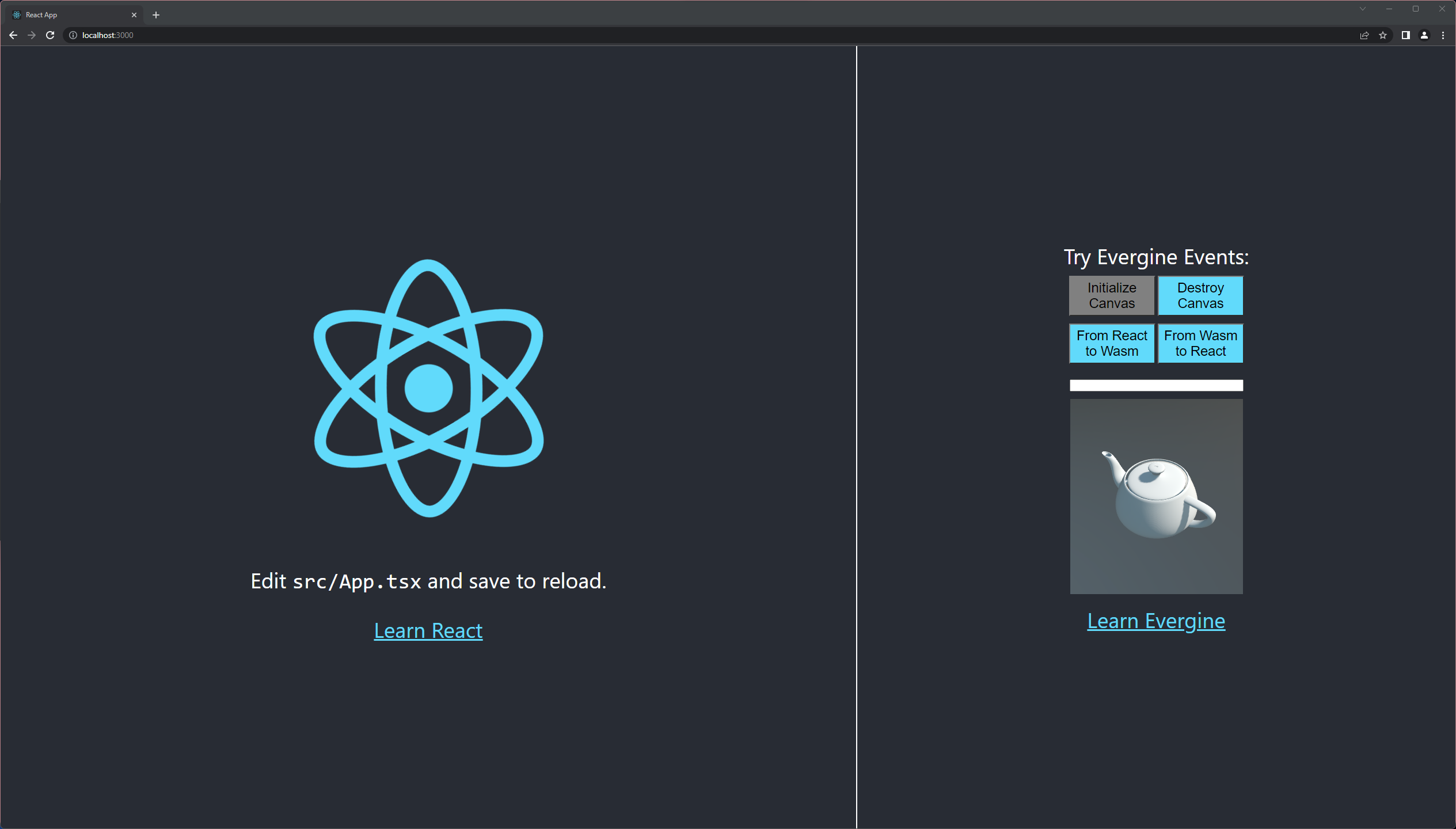
Evergine Studio. Similarly, the React development team can begin building the interface right away using the IDE and tools they’re most comfortable with. When finished, the team can launch the SPA application and view the scene embedded inside the website.

Building interaction between React and Evergine
The key benefit of the Evergine React template is its ability to allow multiple development teams to work together seamlessly. This is achieved through a set of APIs that enable developers to share data between the web interface and the 3D rendering engine. One team can focus on building the web interface, while another team works on building the 3D content. Since everything is built on the same Visual Studio solution, it’s easy to ensure that all teams are adhering to the same standards and using the same workflows.
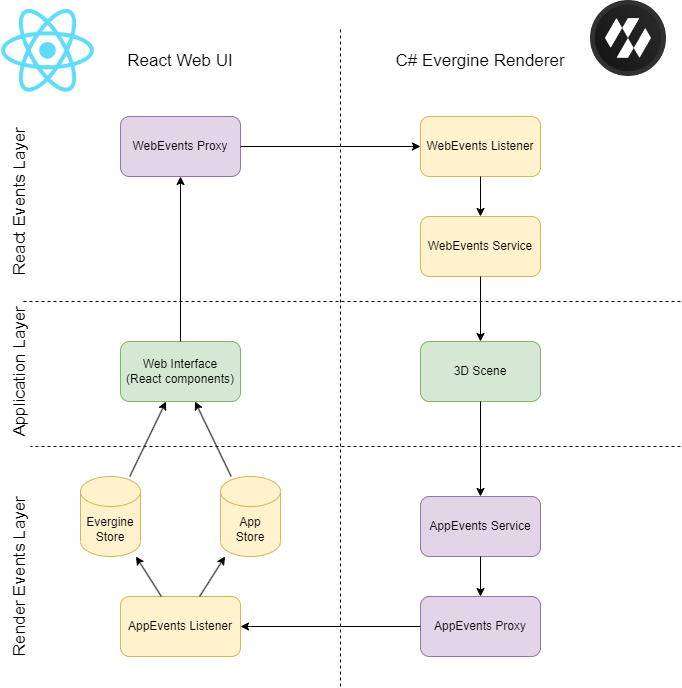
Data is shared in the form of events, which the rendered 3D scene and the interface use to communicate when changes occur, such as mouse movements, collisions between 3D elements, and more. There are two types of events: those originated in the web (React) and those originated in the 3D render (Evergine). The technology behind this works as follows:

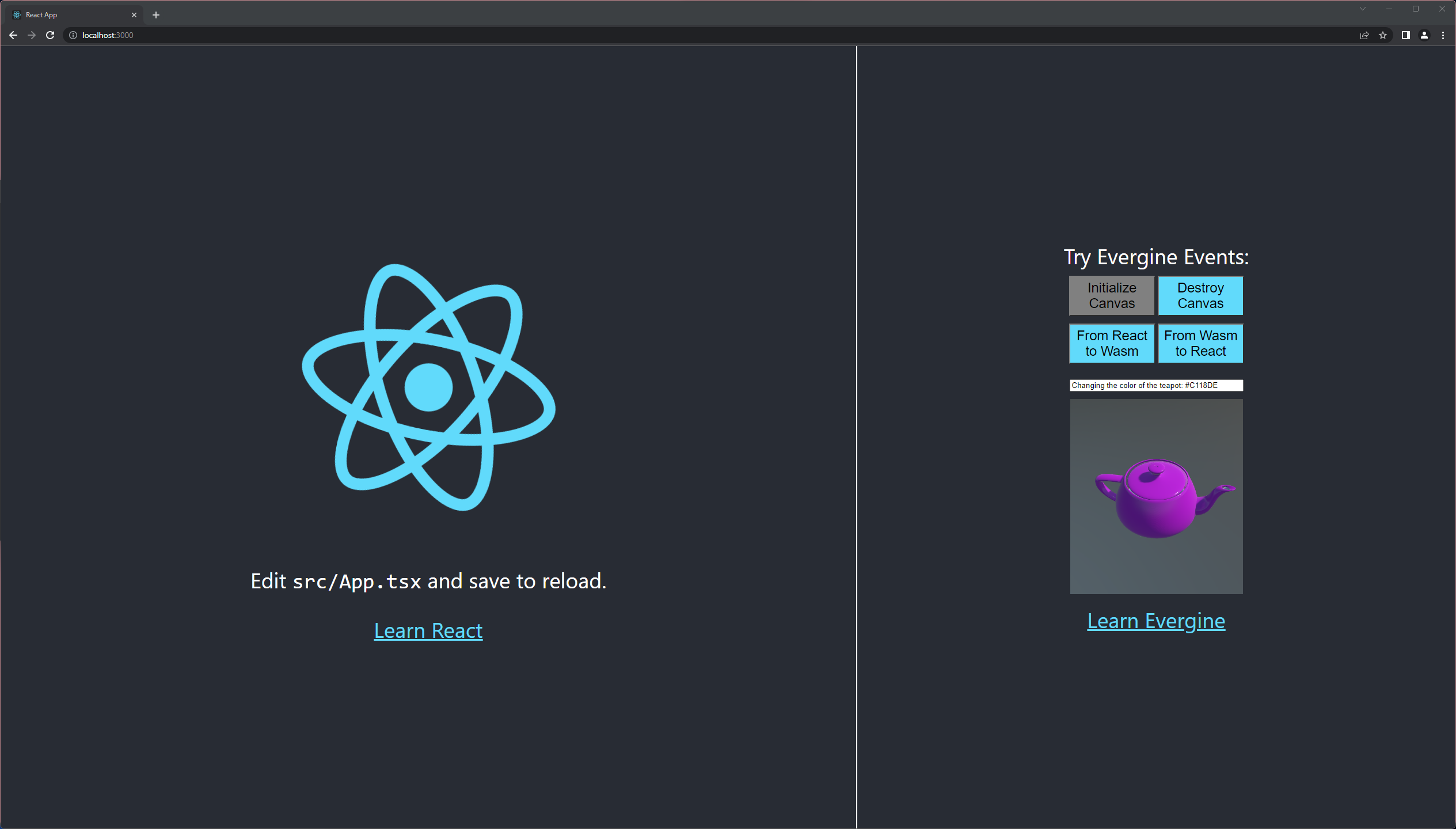
When an event occurs on the web that needs to be communicated to the 3D render (such as a change in the color of the teapot), the React component uses the webEventsProxy to communicate the event from the web to Evergine using the WASM infrastructure. The webEventsListener receives the event and communicates it to the WebEventsService, which is available in the Evergine renderer through the dependency injection container. This service can be used from anywhere in the application to subscribe to its events and perform whatever action is needed (e.g., changing the color of the teapot material).
Working in this way, the web interface team and the 3D team only have to agree on the name of the event (e.g., “changeColor”) and the data attached to each event (e.g., the color code in “#RGB”). From there, the web team implements the modifications on the web interface and on the webEventsProxy, and the 3D team implements the modifications on the webEventsListener, webEventsService, and the rest of the 3D scene.

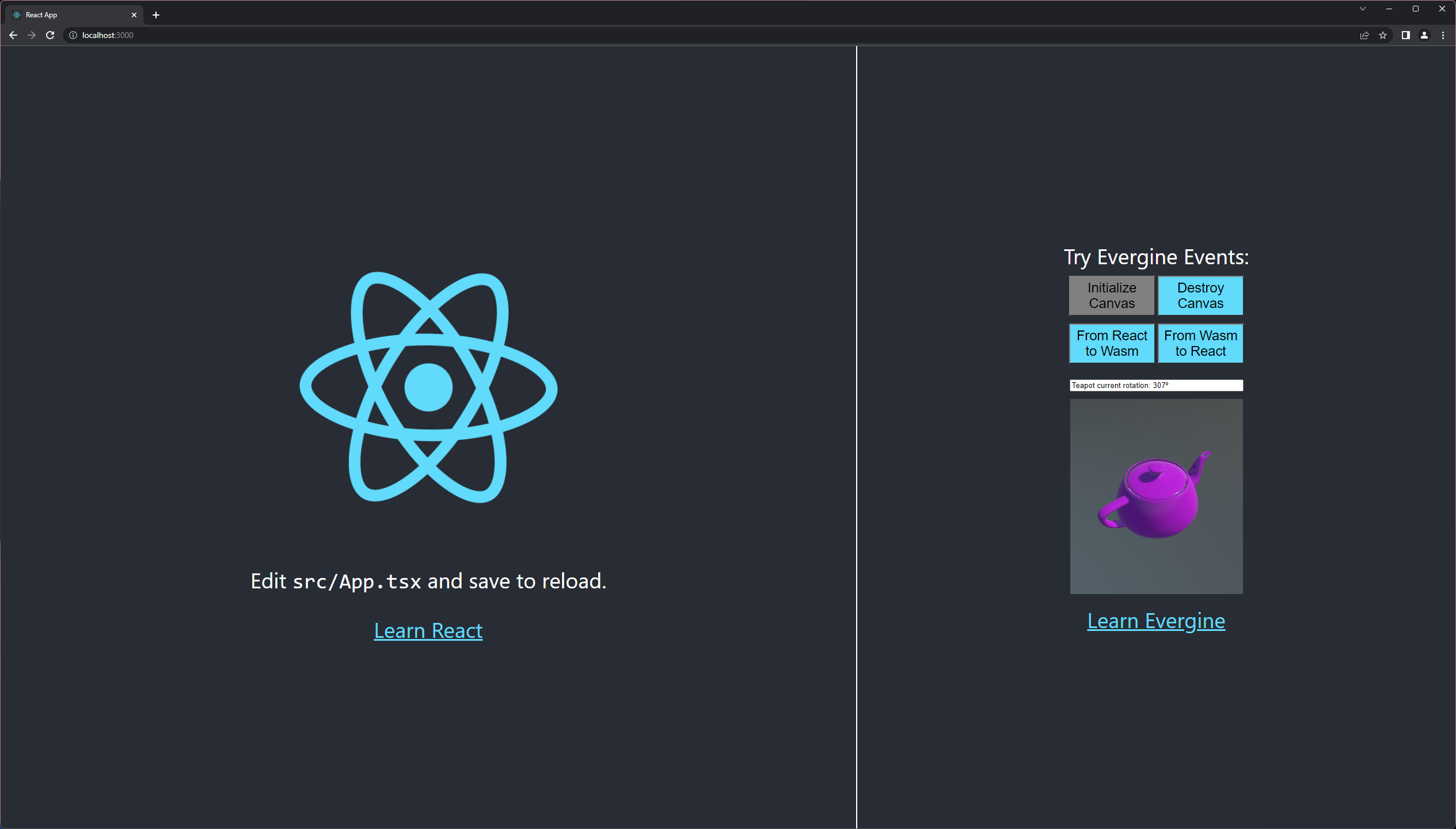
When an event occurs in the 3D scene that needs to be communicated to the Web, such as the rotation angle of the teapot, a C# component triggers an event through the AppEventsService. This event can be accessed through the dependency injection container. The appEventsProxy subscribes to this event and communicates it through the WASM infrastructure to the appEventsListener in React. The appEventsListener registers the event in the corresponding state store, depending on whether it is a standard Evergine event or a custom event (EvergineStore or AppStore). From there, any React component can subscribe to the event using the appropriate hook, useEvergineStore or useAppStore, and act accordingly. For example, a component can use the useEffect hook to paint the rotation angle of the teapot in a field.

In this case, the 3D team is responsible for implementing modifications in the AppEventsService, the AppEventsProxy, and the Application. Meanwhile, the Web interface team implements modifications in the AppEventsListener and on the Web.
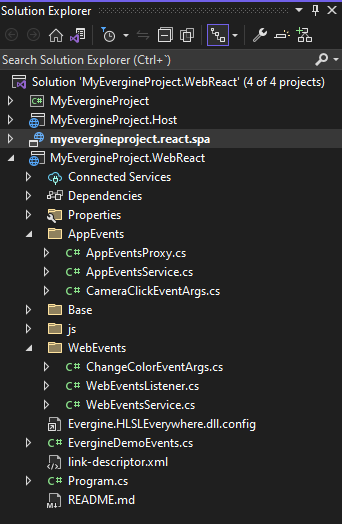
This components are available in the WebReact project for the C# side, and the spa project for the React/Javascript side. There are also two more projects: the 3D application project of evergine, that is common to every platform, and the Host, a project provided to help the deployment of the application in production, managing file compression.

The standard events of Evergine that are stored in the evergineStore are:
- webAssemblyLoaded: it is set to true when all the assemblies of the Application have been loaded, and the WASM infrastructure is ready to be used. Initially, it is false.
- evergineReady: it is set to true when the scene has started and to false when the scene is closed. Initially, it is false.
There is an NPM package called evergine-react (https://www.npmjs.com/package/evergine-react) that includes the implementation of EvergineStore and the generic Store. The functions createStore and useStore are used to create the AppStore, which is in the project code to add the custom events of the renderer. The package also contains an EvergineCanvas component that is used to draw the 3D scene on the web and the partial implementation of webEventsProxy to initialize EvergineCanvas, destroy it, and update its size. Finally, it also implements the Evergine initialization and utilities for event communication. New functionality will be added to this package in the future.
Publishing the application
The Evergine React template includes a powerful rendering engine that leverages Web Assembly (WASM) technology. This technology allows us to publish the website with 3D renders efficiently, to be displayed in web browsers without the need for a complex server.

The host project is an ASP.NET project that acts as a server for the web application. It is used to deploy to production and includes optimization to serve compressed assets. The artifact generated when publishing the project is a Host.exe file that starts listening on ports 5000 and 5001 and serves the React Web.
*co-written with Gabriel Grajea


